本文的前提条件是你在电脑上接入了github或者gitlab的仓库,现在要接入codingnet的仓库。
电脑上已经有了 github 的 ssh key,怎么继续接入codingnet 的git仓库,也就是说如何在同一电脑上管理不同平台的git。其实步骤和安装github是一样的,不一样的地方在于要把github的ssh key和codingnet的ssh key放在不同的文件里面(不然就覆盖掉了),因为无论什么平台的git通信都是基于ssh key的。
假设你已经安装了github,并且注册了codingnet的账户,并且codingnet账户绑定了 邮箱 your_email@example.com 。现在我们来接入codingnet的git仓库,先在codingnet个人主页下面新建项目,如下图(我新建的项目是codingtest),

然后按照 配置codingnet平台的ssh key。。如果不想看链接,就直接一个命令:
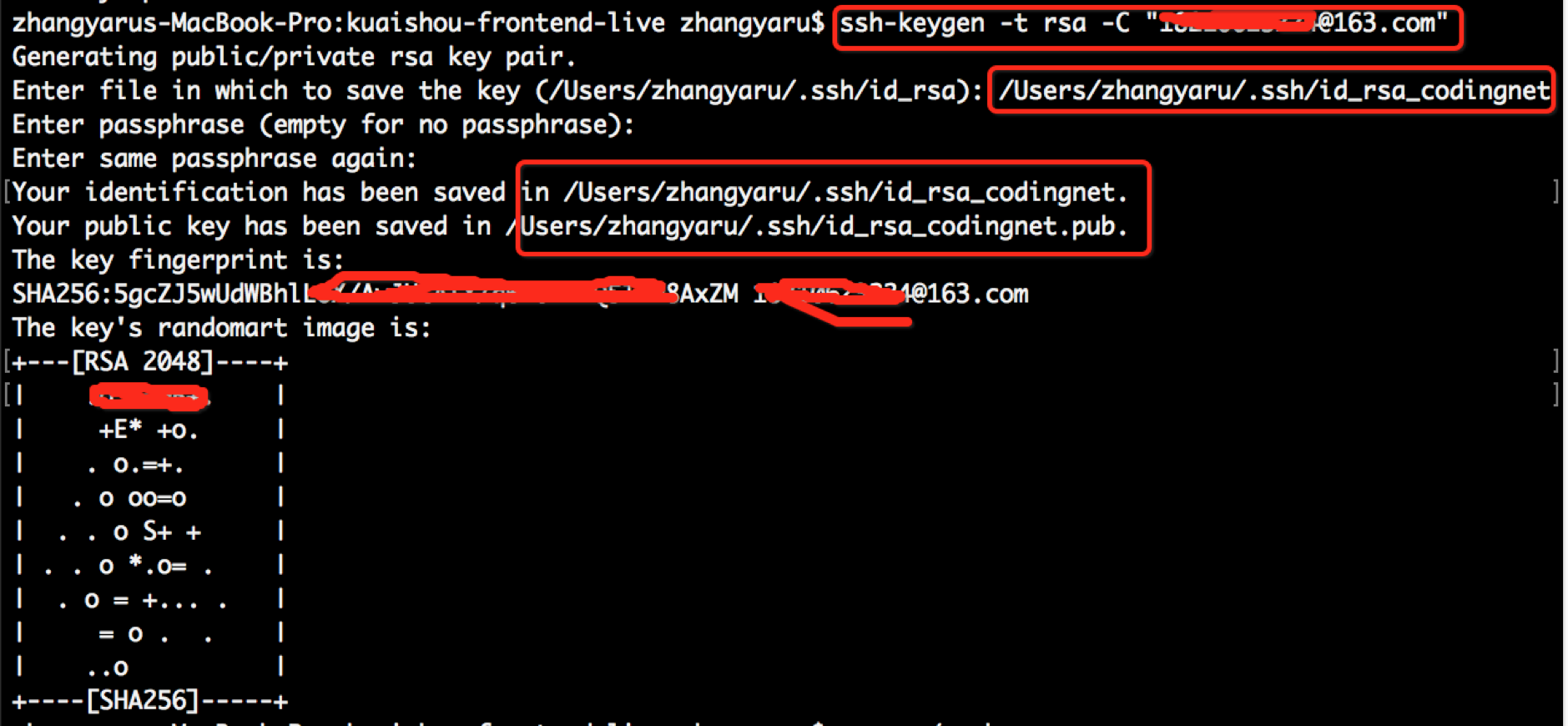
ssh-keygen -t rsa -C your_email@example.com
要注意的是这次生成的 ssh key 的 save 地址不要和 github 仓库的 ssh key 地址重复,我就自己制定了保存地址,如下图红框所示:

然后就生成了你的密钥(ssh key)了,如下图所示,是我的本地密钥目录,红箭头指向的是github仓库的ssh key,绿箭头指向的是codingnet的仓库ssh key:

将 id_rsa_codingnet.pub 中的全部内容添加在codingnet个人中心的ssh公钥设置里面(地址: )。
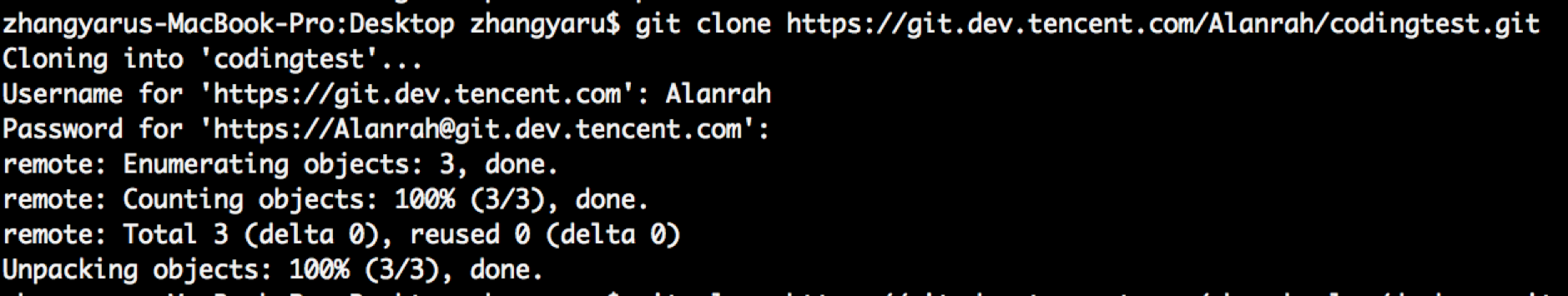
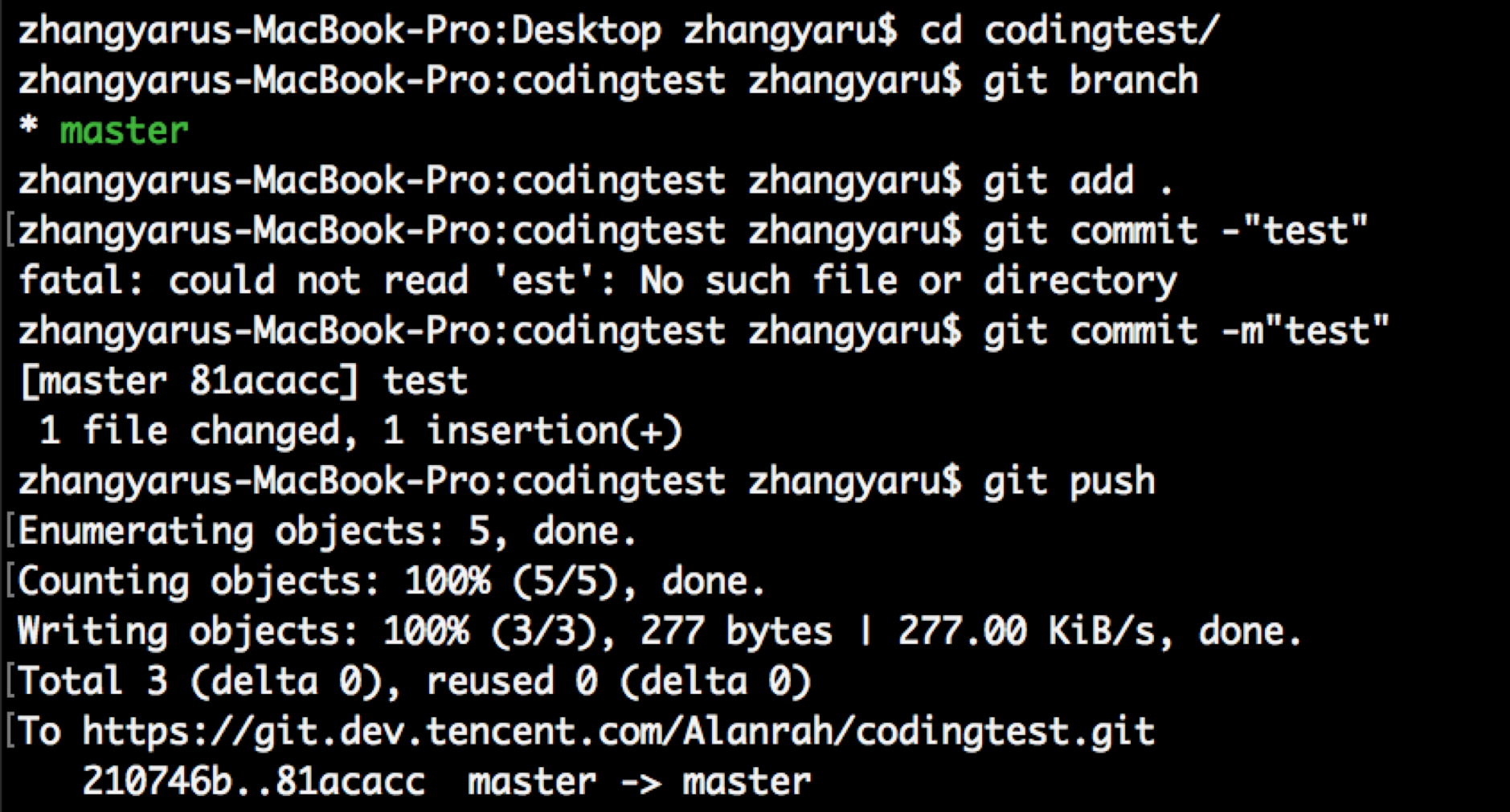
Ok了,可以clone一下自己的项目,操作一下看看。


ok,写给自己以后配环境的。